Blooger recently launched an long overdue AJAX web application frontend for its blogging service, accessible under draft.blogger.com with the google-typical lean and clean interface. Draft indicates that the interface is heavily worked on by google-staff. As most services it seems to be based on google web toolkit (GWT). GWT, is one of many powerful open source choices when it comes to web application frontend toolkits. Amongst others are YUI, dojo, extjs (which may impose license issues dependent on your intended usage) and less comprehensive jquery based variants.
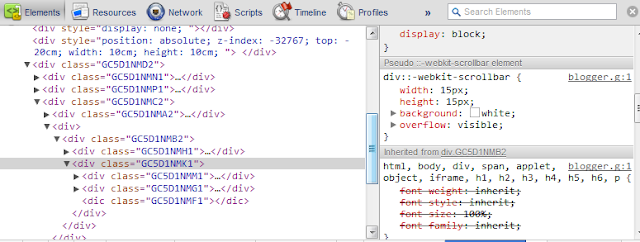
After scrolling down, on the left the hierarchical view of inherited and overwritten css-rules, you can see that the rule in question is ::-webkit-scrollbar, which is non-standard and CSS3 pseudo element, indicated by the double colon. CSS rules specific for the webkit engine generally start with -webkit.
I have added here the implementation which I use along with explanations. Feel free to adapt it to your needs. Be aware that changing the default user interface elements can be quite unpleasant to a lot of users, whereas leaving them as is -rendered by the underlying user interface APIs is a winning situation in most cases.
the body definitions make sure that everyone will have the same initial layout to begin with. It is not necessary. Additionally a scroll-bar on the x-axis is not shown, but scrolling in principle possible (e.g. via highlight and drag, javascript...). A likely bug allows to change the positioning of the body element relative to its parenting html element, so that even the scrollbar can be intended a bit. Since it doesn't harm, this behavior will likely stay, less it is made a bit more logical. If you are interested in why this happens fire up Chrome's or Safari's web inspector and look at the governing css settings for the html and body element!
::-webkit-scrollbar Defines the entire scrollbar, with the argument for the respective scrolling direction being ignored. e.g. y-scroll will forgo the height argument.
::-webkit-scrollbar-button:end:increment Defines the usual arrow button at the very bottom or right of the scrollbar; The height defines the buttons size
::-webkit-scrollbar-button:start:decrement Defines the usual arrow button at the very top or left of the scrollbar; The height defines the buttons size
::-webkit-scrollbar-thumb:vertical Defines the scrollbar thumb or drag-handle itself with a height of 50px, but only in the vertical since in the body tag it is made sure that scrollbars in the x-axis won't be shown.
::-webkit-scrollbar-track-piece Defines the track in which the scrollbar-thumb slides in. Additionally to -webkit-border-radius, border-radius is declared as webkit browsers may abandon the pseudo-webkit style in the future.
I found a white paper, on the css styles for the webkit-scrollbar
http://www.webkit.org/blog/363/styling-scrollbars/
At trac.webkit.org is a page with lots of examples showing off the various css rules for scrollbars. There are more example sites here /LayoutTests/scrollbars/
One element of design which particularly sticks out is the scrollbar:
 |
| Fig 1 - design scrollbar in blogger.com |
I expected that google wouldn't implement this as a javascript-widget, but instead would rely on an css-rule basis for its design needs. To inspect the underlying elements and its applied css-rules, click on the scrollbar, and Inspect element.
 |
| Fig 2 - Chrome alows inspection of elements per right-click |
This will open the developer inspection console (shortcut STRG+SHIFT+I, same as in Opera):
After scrolling down, on the left the hierarchical view of inherited and overwritten css-rules, you can see that the rule in question is ::-webkit-scrollbar, which is non-standard and CSS3 pseudo element, indicated by the double colon. CSS rules specific for the webkit engine generally start with -webkit.
Here is a complete list of all the new pseudo-elements. All of these pseudo-elements must be prefixed with -webkit-.
scrollbar
scrollbar-button
scrollbar-track
scrollbar-track-piece
scrollbar-thumb
scrollbar-corner
resizer
Each of these objects can be styled with borders, shadows, background images, and so on. Source
I have added here the implementation which I use along with explanations. Feel free to adapt it to your needs. Be aware that changing the default user interface elements can be quite unpleasant to a lot of users, whereas leaving them as is -rendered by the underlying user interface APIs is a winning situation in most cases.
body {
position: absolute;
top: 0;
left: 0;
bottom:0px;
right: 15px;
overflow-y: auto;
overflow-x: hidden;
}
/*html {
overflow-y: auto;
}*/
::-webkit-scrollbar{
width:10px;
height: 10px;
}
::-webkit-scrollbar-button:end:increment,
::-webkit-scrollbar-button:start:decrement{
height: 10px;
display: block;
background-color: #2b2b2b;
border-color: #3b3b3b;
border-radius: 10px;
-webkit-border-radius: 10px;
}
::-webkit-scrollbar-track-piece {
background-color: #3b3b3b;
border-radius: 6px;
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical {
height: 40px;
background-color: #666;
border: 1px solid #eee;
-webkit-border-radius: 6px;
}
the body definitions make sure that everyone will have the same initial layout to begin with. It is not necessary. Additionally a scroll-bar on the x-axis is not shown, but scrolling in principle possible (e.g. via highlight and drag, javascript...). A likely bug allows to change the positioning of the body element relative to its parenting html element, so that even the scrollbar can be intended a bit. Since it doesn't harm, this behavior will likely stay, less it is made a bit more logical. If you are interested in why this happens fire up Chrome's or Safari's web inspector and look at the governing css settings for the html and body element!
::-webkit-scrollbar Defines the entire scrollbar, with the argument for the respective scrolling direction being ignored. e.g. y-scroll will forgo the height argument.
::-webkit-scrollbar-button:end:increment Defines the usual arrow button at the very bottom or right of the scrollbar; The height defines the buttons size
::-webkit-scrollbar-button:start:decrement Defines the usual arrow button at the very top or left of the scrollbar; The height defines the buttons size
::-webkit-scrollbar-thumb:vertical Defines the scrollbar thumb or drag-handle itself with a height of 50px, but only in the vertical since in the body tag it is made sure that scrollbars in the x-axis won't be shown.
::-webkit-scrollbar-track-piece Defines the track in which the scrollbar-thumb slides in. Additionally to -webkit-border-radius, border-radius is declared as webkit browsers may abandon the pseudo-webkit style in the future.
I found a white paper, on the css styles for the webkit-scrollbar
http://www.webkit.org/blog/363/styling-scrollbars/
At trac.webkit.org is a page with lots of examples showing off the various css rules for scrollbars. There are more example sites here /LayoutTests/scrollbars/
Note: The double colon syntax for
::pseudo-elements applies to CSS3. CSS2.x uses a single colon for both pseudo-elements and pseudo-classes. This maintains backward compatibility.